Applies to the new Chromium Edge only.
Personally, I use the Favorites feature in Edge to save links to websites and have never really seen the need to create desktop shortcuts. However, many of my clients prefer to have shortcuts for their most often visited sites on the desktop. There are actually two methods in Chromium Edge to create shortcuts to websites:
- Desktop Shortcuts: Simply drag and drop the URL in the browser’s address bar to the desktop
- Taskbar Shortcuts: Available via Edge setting
#1 Create Desktop Shortcuts To Websites
In order to do this you will need to be able to access both the browser window and the desktop so you’ll need to Restore the browser window by clicking on the little double square at the top far right of the browser window:
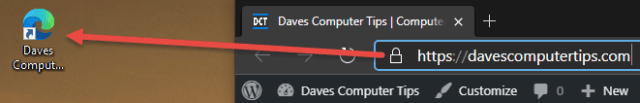
Go to the desired website. Move your mouse cursor over the padlock at the beginning of the URL in the address bar. Press and hold the left mouse button and drag from the address bar onto the desktop then release the left mouse button. Or, alternatively, you can left-click on the URL in the address bar to highlight it and then drag and drop the highlighted URL onto the desktop. From there, you can drag the shortcut to whatever position you want on the desktop,
The only issue with this method is that the exact same Edge icon is applied for each shortcut which makes it somewhat more difficult to distinguish which shortcut leads to which website. You can change the icon for each shortcut though and that is not difficult to do.
How To Change A Shortcut’s Icon
Right-click on the shortcut and select Properties. In the Properties window click the Change Icon button:
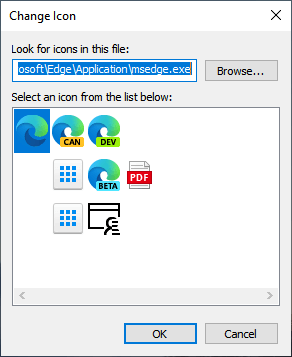
Which will lead you to the following:
Click inside the box under “Look for icons in this file”, Backspace out of the current location, and type, or copy and paste, any of the following locations into the box. Then click OK:
- %systemroot%\system32\imageres.dll
- %systemroot%\system32\shell32.dll
- %systemroot%\system32\pifmgr.dll
- %systemroot%\system32\mmcndmgr.dll
- %systemroot%\system32\wmploc.dll
- %systemroot%\system32\ieframe.dll
Alternatively, you can click the Browse button and then navigate to the following locations:
- Windows > System32 > imageres.dll
- Windows > System32 > shell32.dll
- Windows > System32 > pifmgr.dll
- Windows > System32 > mmcndmgr.dll
- Windows > System32 > wmploc.dll
- Windows > System32 > ieframe.dll
When you’ve chosen an icon, click the icon to highlight it then click OK. Back in the Properties window click OK again.
There are more icon locations available but the above list includes the locations containing the majority of icons.
#2 Pin Shortcuts To Websites To The Taskbar
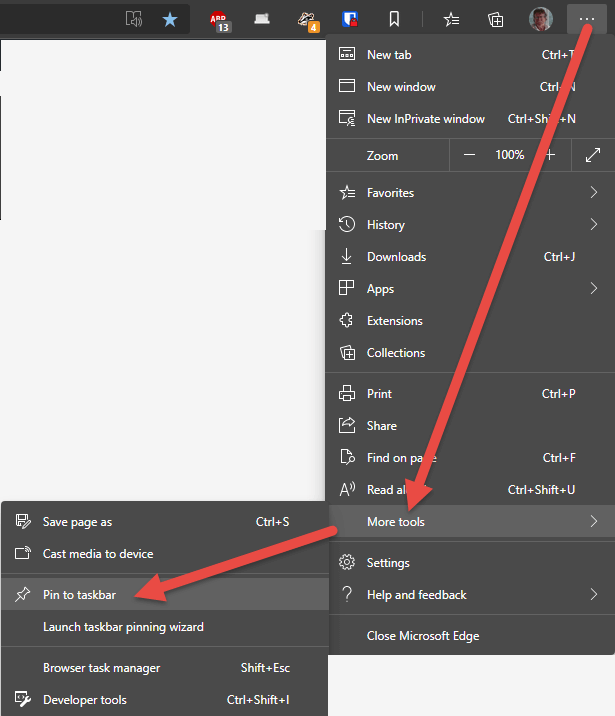
Go to the desired website. Click the three little dots at the far right of the address bar to open an options menu. Move your mouse cursor over More tools and then click Pin to taskbar:
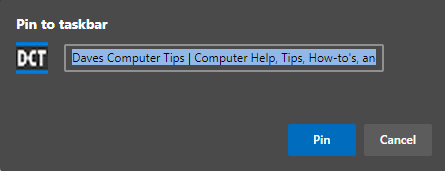
Lastly, in the window that opens at the top center of the browser, click Pin:
That’s all there is to it. Using this method, the site’s favicon will be associated with the shortcut:
NOTES:
- I’ve searched high and low for a method to create desktop shortcuts that retain the site’s icon but, sadly, to no avail. Unless someone corrects me via the comments, I am pretty sure this is not currently possible in Chromium Edge.
- Pinning shortcuts to the Taskbar is obviously the preferred method but I guess it depends on how much space is available on your Taskbar and how many shortcuts you want to pin.
FURTHER READING:
How To Change An Icon On The Desktop
How To Add Images To Shortcuts And Icons
How To Make Your Own Icons
—








Dave, my experience recently with Edge, Chrome and Firefox is that a shortcut created by dragging a padlock icon to the desktop doesn’t work by double-clicking on it. Even though my default browser is Edge, the shortcut has a Chrome icon, and when I double-click it, it open Chrome and shows the following on the page:
[InternetShortcut]
URL=https://davescomputertips.com/create-shortcuts-to-websites-in-chromium-edge/?utm_source=mailpoet&utm_medium=email&utm_campaign=dave-s-computer-tips-weekly-recap-for-date-custom-or-format-l-js-f-y_1 !!
It does work if I DRAG the icon to whichever browser I am using. It’s very puzzling, because I’m sure that never used to be the case.