In a previous article at How To Edit Webpage While Saving To PDF, we were able to edit almost any webpage by using a bookmarklet before printing or saving it as a PDF. You may recall that a bookmarklet is Javascript inserted in the URL field of any bookmark in any browser. Like any other often-used bookmark, they are most handy when they are placed in the Bookmarks Bar which, if you’ve chosen to show it, is available while you are on any webpage.
Even though bookmarklets use Javascript, you don’t need to know Javascript since hundreds of Javascript bookmarklets are publicly available on the Internet. To demonstrate how to create a bookmarklet, we are using Google Chrome because Chrome is the most popular browser. However, you should be able to do this in any browser.
Your Bookmarks Bar
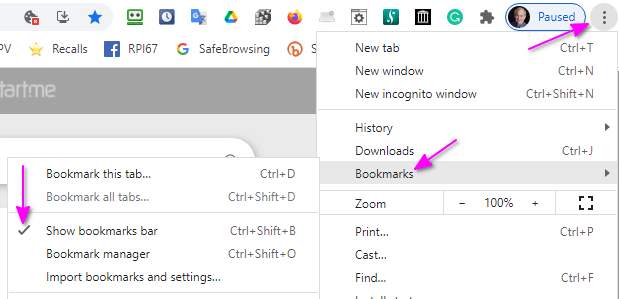
First, let’s make sure that you have your Bookmarks Bar turned on. Do that by clicking on those three vertical dots near the upper-right corner of your browser. Then move your pointer down over the “Bookmarks” and then over and down as shown below to make sure that the “Show bookmarks bar” is checked. If it is already, you’re all set. If not, you should check it so that you have a handy place for your bookmarklets.
Search A Website
Isn’t it annoying when you are on a webpage, decide that you would like to search the entire website, and they don’t provide a search button? Let’s create a useful bookmarklet that will search the entire website of any webpage you are on at the time you click on this bookmarklet.
1. Open your browser and go to any webpage. (Yes, ANY webpage.)
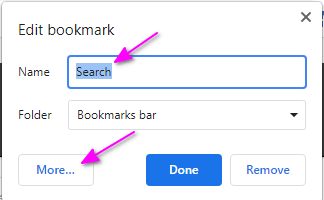
2. Create a bookmark by clicking on the five-pointed star at the right end of the webpage address space and you will see this similar image.
3. Name it “Search” (or any other name you want) as shown in the image above. Note that keeping the name short means it will take up less valuable space on your Bookmarks Bar.
4. Click the “More…” button as shown in the image above.
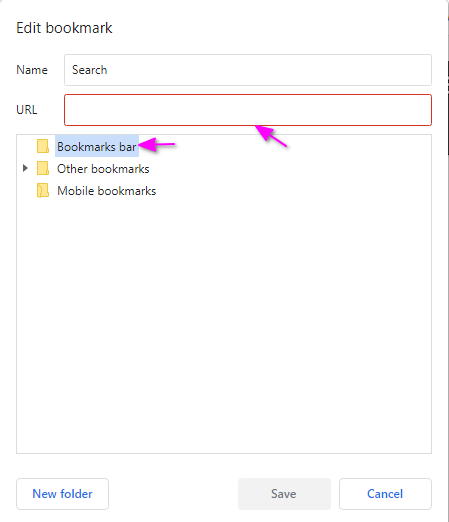
5. You will now see something like the image below, but with the webpage address in the URL field. Delete everything in that URL field and make sure that the “Bookmarks bar” is highlighted by clicking on it.
6. Carefully copy (Ctrl-C) the string of characters EXACTLY as shown below into the URL field and click the “Save” button shown above:
javascript:(function(){void(q=prompt('What are you looking for?',''));if(q)location.href='https://www.google.com/search?q=site%3A'+window.location.host+' '+''+escape(q)})()Now give it a try by going to a webpage. Let’s go to my previous article on this topic by clicking on this link: How To Edit Webpage While Saving To PDF. After going to that webpage, click on the bookmarklet you just created above and you will see this:
Let’s say you wanted to find any place my name is used. Simply enter “Berg” and click on “OK”. It will open up a Google search that finds all instances of my last name at davescomputertips.com.
Other Useful Bookmarklets
Similar to the way we created the bookmarklet above to search a website, there is an almost unlimited number of bookmarklets available on the Internet. Here are a few others you might find useful.
Shorten a URL
Short: You land on a webpage with a very long URL that you would like to send to someone else, so what do you do? You highlight the URL, copy it, go to a URL shortening website, paste in the long URL, click the button to convert it to a short URL, and highlight the short URL for copying. This bookmarklet does all that in one click.
javascript:void(location.href='https://is.gd/create.php?longurl='+encodeURIComponent(location.href))
Celsius To Fahrenheit
CtoF: Have you been on a webpage that has temperatures in Celsius but not in Fahrenheit. This bookmarklet will let you make the conversion without leaving the webpage:
javascript:tMpZ85r=prompt('Temperature in degrees Celsius..','');if(tMpZ85r){if(isNaN(parseFloat(tMpZ85r))){alert(tMpZ85r+' is not a number')}else{void(prompt('Temperature in degrees Fahrenheit: ',Math.round(100*((tMpZ85r*9/5)+32))/100))}}else{void(null)}Fahrenheit To Celsius
FtoC: This is the opposite direction of the bookmarklet above, Fahrenheit to Celsius:
javascript:tMpZ85r=prompt('Temperature in degrees Fahrenheit...','');if(tMpZ85r){if(isNaN(parseFloat(tMpZ85r))){alert(tMpZ85r+' is not a number')}else{void(prompt('Temperature in degrees Celsius: ',Math.round((tMpZ85r-32)*500/9)/100))}}else{void(null)}Show The Password You Just Typed
ShowPswd: Have you ever been annoyed on a webpage when you type a password that is rejected but you are unable to see the password you just typed? This bookmarklet will show the password you just typed on most web pages, but not all:
javascript: (function() { var s, F, j, f, i; s = ""; F = document.forms; for (j = 0; j < F.length; ++j) { f = F[j]; for (i = 0; i < f.length; ++i) { if (f[i].type.toLowerCase() == "password") s += f[i].value + "\n"; }} if (s) alert("Passwords in forms on this page:\n\n" + s); else alert("There are no passwords in forms on this page."); })();Word Definition
WordDef: If you often see words on a webpage that you would like defined, this bookmarklet is for you. Note that there are two ways to use it. You can highlight the word (i.e. double-click on the word) you want to be defined on the webpage you are on and click the bookmarklet. Alternatively, on any webpage you can just click this bookmarklet and type in the word you want to be defined:
javascript:var q=escape(window.getSelection()),i,ii;if(!q){for(i=0;i<frames.length;i++){var fr=frames[i];try{q=escape(fr.getSelection())}catch(e){};if(q)break;else{for(ii=0;ii<fr.frames.length;ii++){try{q=escape(fr.frames[ii].getSelection())}catch(e){};if(q)break;}}}}if(!q)void(q=prompt('Enter word to define%3A',''));if(q)void(window.open('https://www.dictionary.com/browse/'+q),'_blank').focus();The bookmarklets covered in this article are just some of the ones I find useful. I suggest you surf the Internet for bookmarklets that interest you. If you find any good ones that you would like to share, please share them in the comment section below.
—




Share to Facebook:
javascript:var%20d=document,f=’https://www.facebook.com/share’,l=d.location,e=encodeURIComponent,p=’.php?src=bm&v=4&i=1533573709&u=’+e(l.href)+’&t=’+e(d.title);1;try{if%20(!/^(.*\.)?facebook\.[^.]*$/.test(l.host))throw(0);share_internal_bookmarklet(p)}catch(z)%20{a=function()%20{if%20(!window.open(f+’r’+p,’sharer’,’toolbar=0,status=0,resizable=1,width=626,height=436′))l.href=f+p};if%20(/Firefox/.test(navigator.userAgent))setTimeout(a,0);else{a()}}void(0)
Hi Scott,
I tried your Javascript as a bookmarklet, but nothing happened when I clicked on it. It’s possible that your original code was corrupted by placing it in the comment above. Please compare it above to the original code you pasted to see if any characters were changed.
Another possibility is to use HTML to make sure what you paste is not changed. I don’t know if these comments except HTML, but try placing “” immediately before the Javascript and “” immediately after (but without the quotation marks) to post it again.
Thanks,
Stu
Scott,
Clearly, the comments section excepts HTML because my HTML between the quotes above disappeared. So put immediately before the Javascript and immediately after (but without the dashes) to post it again.
Stu
Scott,
It still thought my code was HTML. So I’ll try again. Use “pre” immediately before your Javascript and “/pre” immediately after the Javascript but changing the starting quotes to a less than sign and ending quotes to a greater than sign.
Stu