Opera has given you the option to set a background picture on the Speed Dial page for a long time. It also gives you the option to set an animated background, basically a video as a background. The easiest way to add an animated background is to go to this Opera Wallpapers site.
Scroll through the options listed and click on one. It will open up in another tab giving you a preview of what the animation looks like. By the way, if you go there in another browser you can still preview the animations. Once you find one that you like, click on the Green Add to Opera button. It immediately installs and sets up as your background.
Now, if you are more adventurous, you can make your own with your own animated backgrounds. You’ll need three items:
1. We Need a Video In WEBM Format
I don’t know what the limits are with the length of the videos but I’m going to be using a free stock video that I downloaded from Pexels.
It’s a waterfall and only 11 seconds long. It’s an MP4 so it has to be converted to WEBM. I wrote about using youtube-dl-gui to convert videos and it worked just fine in this case.
2. We Need A Photo For The Thumbnail
The best thing to do is play the video in VLC and take a screenshot of a scene to create the thumbnail. I wrote about how to do it here: How To Take Screen Shots With VLC
It’s from 2016 but the interface hasn’t changed at all during that time. You might have to experiment with the size to get a good fit but the format must be JPG or JPEG. Also, you must rename your picture either first_frame_start_page.jpg or first_frame_start_page.jpeg.
3. We Need A Text File Named persona.ini
The contents of the persona.ini are as follows. You can just copy and paste it from here:
[Info]
name =
author =
url =
version =
[Start Page]
background = video.webm
position = center center
title text color = #FFFFFF
title text shadow = #000000
first frame image = first_frame_start_page.jpg
Under Info, the name is what appears with a mouse-over a thumbnail. Author, URL, and Version don’t appear. This is mostly info for if you upload your creation to the Opera repository.
Under the Start Page section, replace video.webm with the name of your own video but you must rename your screenshot (first frame image) as first_frame_start_page otherwise it will not work. The rest of the settings I kept as is.
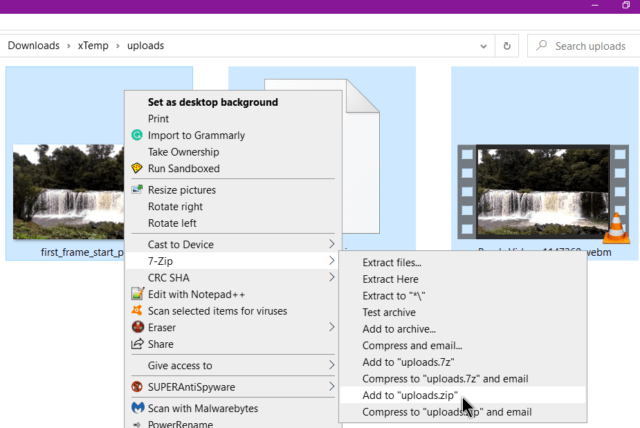
Now put all three items in a folder that includes a video, the thumbnail screenshot, and the persona.ini. Now you need to compress them into a zip file. I have 7zip installed on my system, so I highlighted all three items and then right-clicked on one of the files, clicked on 7-zip, and then Add to “uploads.zip”. Uploads here just refers to the folder I have my files in.
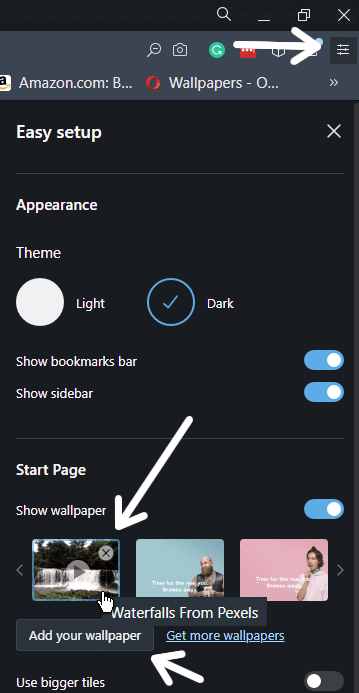
With this done, now is the time to add our custom wallpaper to Opera. So go to Opera and click on the three-bar menu button in the top right-hand corner of the browser.
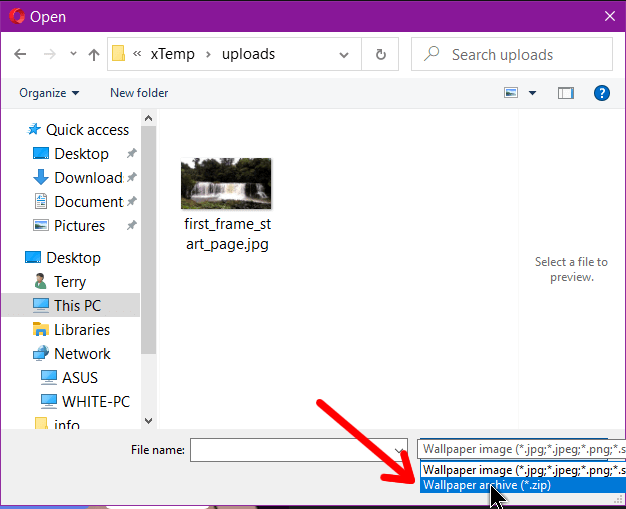
Go down to the Start Page section. Make sure the Show wallpaper switch is in the on position and click on the Add your wallpaper button. Navigate to the file saved on your hard drive, the one you just created. In the Open box, down by the name, change Wallpaper image to Wallpaper archive (*.zip). Select your zip and open.
The picture you chose as first_frame_start_page.jpg (or jpeg) becomes your thumbnail here and the name you put in the persona.ini is what appears when you just hover your mouse over the thumbnail view of the wallpaper.
If you want to hide your Speed Dials to see your video background, go to settings (Ctrl + F12). Scroll down and click on Advanced and scroll down some more to the Start page settings. Click the switch for Hide Speed Dial. If you did it right, you’re now enjoying your first homemade animated background.
—