WordPress And Elementor

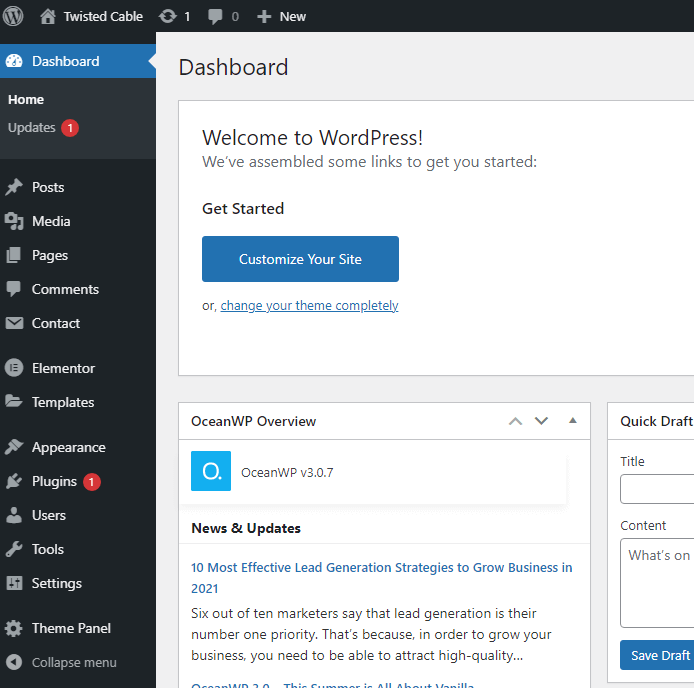
It looks intimidating because it isn’t ready to use yet. If you’re not interested in taking months to learn, where do you start? I went straight to video tutorials. There is no shortage of tutorials on the web but to be honest, just about everyone willing to “show you the steps” has an agenda. In the screenshot below, the Black Column contains the tools you will be using. The Dashboard area will change depending on the tool selected. The WebYoda Video (shown later in this post) will explain everything in detail that you need to know about these tools.
If you search the web you will see results that tout, use my software, hosting site, plugins, or themes. WordPress offers free training but learning WordPress on its own is not the goal here.
Our Goal
At this point we’re not sure that making websites is what we want to do; we’re just looking into it. We want the cost to be minimal or zero. We don’t want to take long to learn it.
Front End Layout Programs
I was never interested in using someone’s template and plugging in my data. In the past, programs for HTML used front-end software that did a lot of the work for you. I tried that approach again.
Most of the programs offered a free trial or were free and I settled on Elementor because the free version was a complete front-end system and had excellent reviews.
Elementor
As I mentioned, WordPress can produce some awesome sites but its tools are basic. With time and training, you could design a great website. Time was something I did not have.
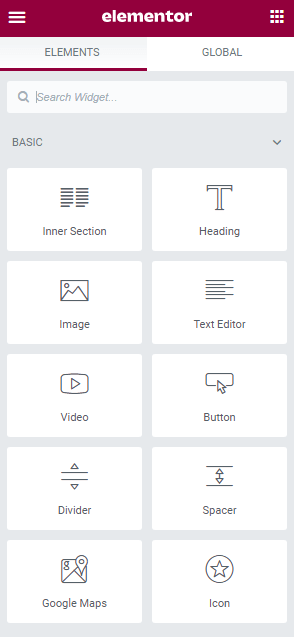
Elementor flattens the learning curve and the time it takes to see a website. It has a ton of free tutorials available. Unfortunately, it did not work out as I had hoped. First, there is still a learning curve, and sitting through a series of tutorials was not only boring but, in many cases, frustrating. The tutorials were put together great, they seemed to have one for every topic but their approach was wrong. They were teaching me topics without content, showing me concepts I won’t end up using, and certainly not right away. Sad to say, I still needed help. And the help I got is the purpose of this article. Elementor replaces the WordPress Tools with A Widget panel.
Enter WebYoda
I don’t normally give reviews of other sites in these articles, but “WebYoda” which was established in 1996 to train Webmasters, and the “WebYoda Foundation” which was created to make training as affordable as possible in itself, would be worthy of a review. It also started the “Web Design Training School” which offers several free WordPress training courses. Their courses can be taken online, at your own pace. In my seemingly endless search on an easy way to learn WordPress and now Elementor, I stumbled on a WebYoda video that promised to teach me exactly that. And do it in under two hours.
The WebYoda Training Approach
I am glad I found it because it is the best I’ve seen. In the video explained below, Yoda not only shows you how to do things step-by-step but does it by showing you three screens:
- (Working or build screen) which is the WordPress Dashboard & Elementor screens
- (Your website) the website as you build it
- (The actual website) the finished website that already exists

Seeing something that already exists, and then using the tools in WordPress and Elementor to make your site match it has a profound effect on learning. This approach allows them to show you something and then by hitting refresh in your browser, immediately see the results and compare it to the actual website.
Building Your Website
Using the “Ultimate Vacation Training Video” can get you up and running in two hours or less. After building it, I was able to take that training and build my website from scratch. The first page of my website took me a little over two hours and finishing the 6-page site only took an additional two hours.
Why This Works
In my opinion, the training works for these reasons:
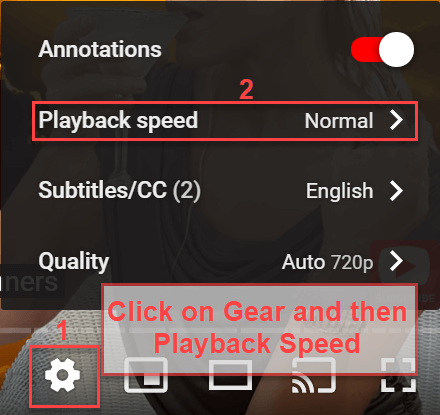
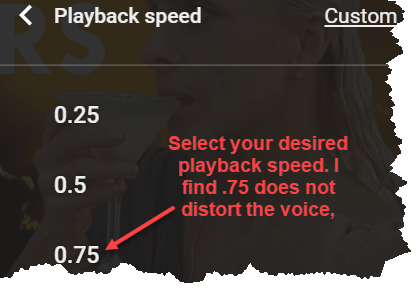
- The main reason this tutorial works is because of the instructor’s skills. Note: When I watch any training videos, I always run the video at 75% speed. The slower speech gives me time to follow along with the instructor


- The quality of the training video itself – You can tell by the omission of mistakes, the graphic enhancements, and the layout that it’s a professional video
- The training technique used – Taking the time to make the training match the outcome as opposed to just teaching me how to perform a task is a perfect hands-on approach. As mentioned, the three screens show you how, why, what, and where everything belongs. You can easily delete what you just created and repeat it to strengthen your skills
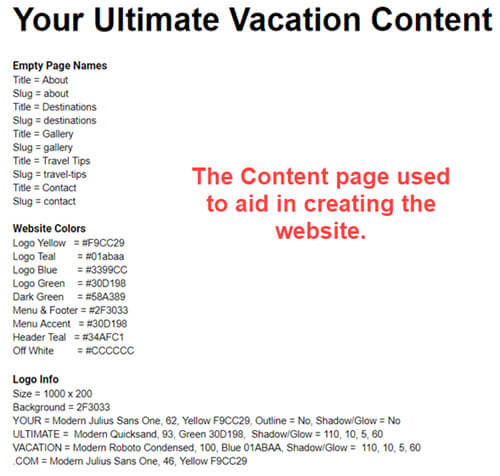
- Supplied Content – Having the plugins, theme, images, text, and effects supplied for you is brilliant
- You don’t end up making a standard or “static” layout website. This is a full-function professional-looking website with several components, animation, logos, photos, and videos
When you’re finished with the tutorial, there is no reason you can’t immediately translate that knowledge to your website. I noticed that once I learned a single concept like placing and formatting an Icon box, it was easy to extrapolate that into how to use other similar features in Elementor like the Icon List, the Icons, and Social Media Icons. The same holds for each thing that is explained. It is easy to take that knowledge and transfer it to similar features. The other important part is that it is explained in a “Best Practices Approach”. An abbreviated list is shown below:
- Create a detailed work plan
- Use a detailed work definition document (one is included)
- Document everything

This is similar practice programmers have used for years. If you plan on being a casual user, it can be a helpful guide but you can get away from having to use it, however, if you plan on creating multiple websites for others it is a must.
Summary
You now have WordPress working on your computer, you may learn it as it is or add a front-end program like Elementor for free. It gives you better tools than WordPress by itself. The better way is to use the WebYoda training and create a stunning website in hours. I was so impressed with the courses, I donated so they can continue their work in offering free training.
You can watch the video at WebYoda or you can watch it right here:
I recommend that you watch it on YouTube. The reason it is better to watch it on YouTube is you can scroll down below the video and click on “Show More”. You will have access to additional items like royalty-free images and video clips. Most important is having the 60 different time stamps laid out for you so you know where to go to repeat a topic. There are more videos but this one will be a good starting point.
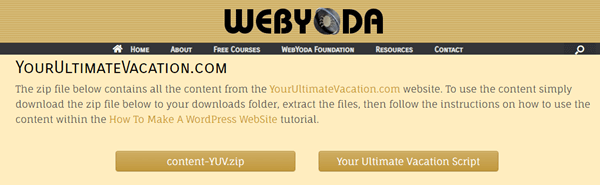
I think it would be better to download the content ahead of time. This site has several pre-loaded contents for some of their other videos so be sure to just download the YourUltimateVacation content page. Download both items shown:
It is a good idea to watch the entire video but don’t worry about procuring a hosting site and installing WordPress at this time.
I wish you the best of luck and would like to see your website. Please leave any questions in the comments below.
—






If you are WordPress user, developer, etc… check out babiato forum.