What Is A Twitter Theme Color
If you are like me, you don’t like following the crowd. I’m not a sheep and I want to make things my own. Saying that, I was working on my Twitter account one day and didn’t like the color theme I had set. Yes, you can change the color theme on your Twitter account. This is something that I think is going to make you very happy. This is something you can do quickly, but you can also take time to make a personalized choice, too. You want to pick a color you like and not necessarily something that Twitter offers you as a suggestion.
What is a theme color? A theme color on Twitter adds color to buttons, links and other aspects of your page. It gives it that personal touch. It’s time to get these steps laid out for you…
How To…
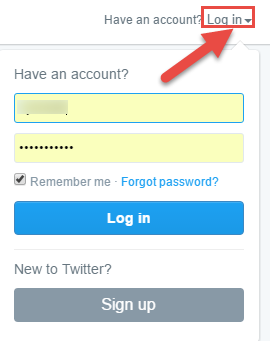
Step 1. Log in to your Twitter account. That part is simple and all of you already know this. Type your info in and click “Log In”
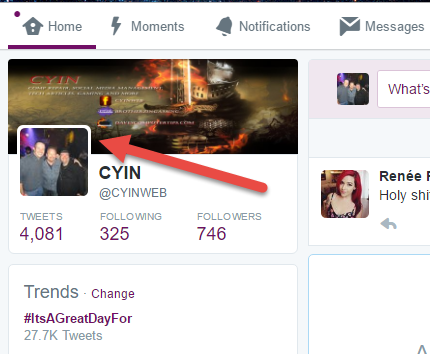
Step 2. Now your home page will come up and from here there are two ways you can go. The first way is to go to the left of your page and click on your profile image,
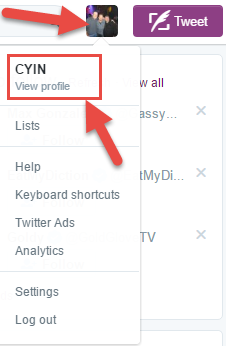
OR, go to the Top Right and click on your Profile Thumbnail Image which will give you a drop-down menu. Select the “View profile” option. Either way, you will be taken to your profile page.
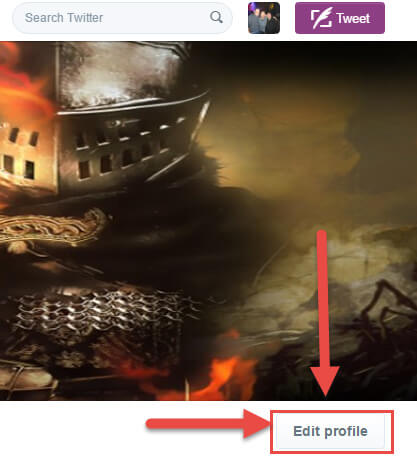
Step 3. Once on your profile page, go to the Right and below your cover image click on “Edit profile”
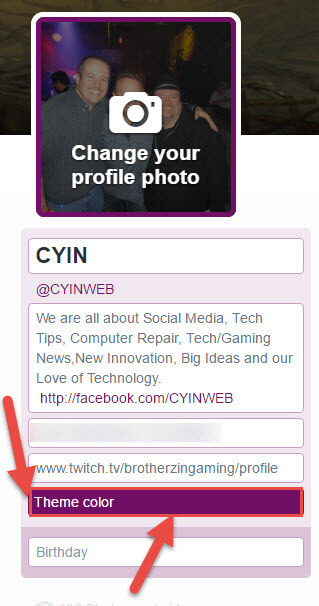
Step 4. Now you will want to go back to the left and you will see a button that says “Theme color”. Click it
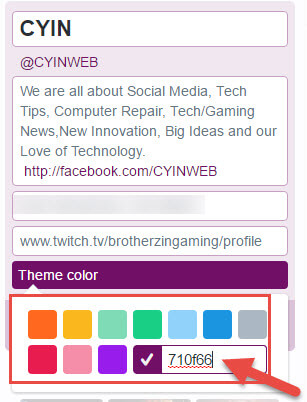
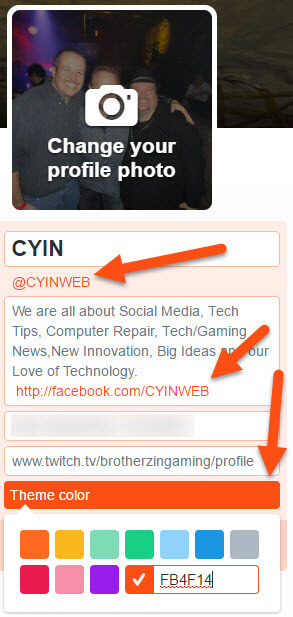
Step 5. A color choice box will appear. Now, don’t get too excited. You might not want to choose one of these colors– we can be original. You notice the box with the numbers and letter in it? If you do not see that box, you should see a plus (+) sign. Just click that. The box will appear with nothing inside. This is something that will our Twitter page the perfect color, so on to the next step before we use that box
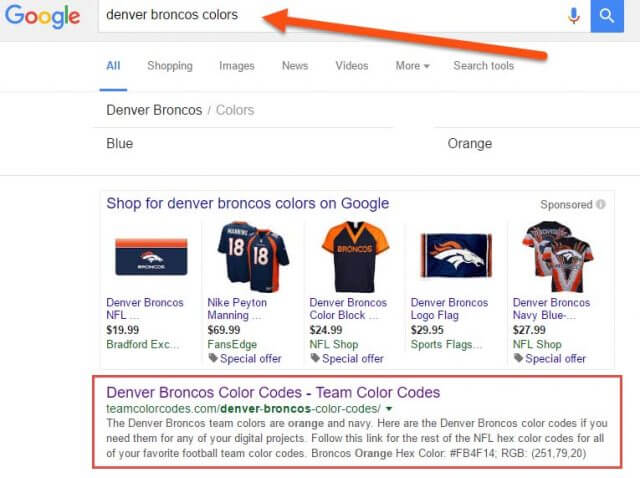
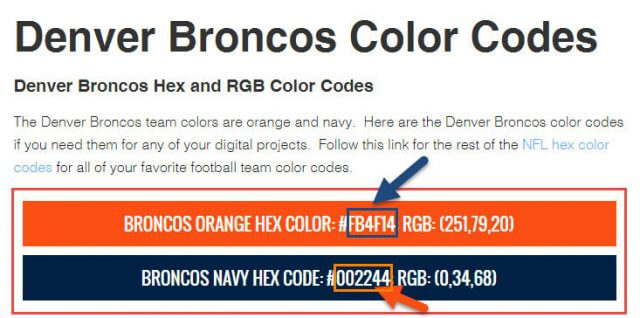
Step 6. Being a web designer, there is something that we often use called HTML color codes (aka, Hex Color Codes). These codes change the colors of your website and that is exactly what we want to do here. Most people don’t know all the codes by heart, or at all, so I will show you some easy ways to find the color code that will change this theme to the color you desire. Let’s start with using Google. I’m a big Denver Broncos fan so I want the orange from my team as my theme color. In the search engine, type in your Team name plus the words “hex color”, or “html color”. You should see a link at the top of your search that says, “Denver Broncos Color Code”, or what ever team you chose. Click it
Once on the site you will see Hex color codes. All you need to do is copy the HTML Hex color code and paste it in the Theme Color Box on Twitter.
Other Options: There are a lot of ways to find your color codes online. Here are a few websites that I would recommend when trying to find the color code you desire.
- http://imagecolorpicker.com/ (This one is a cool option. You can upload a picture and choose a color from that picture.)
- http://www.colorpicker.com/ (Easy to use and no big learning curve)
- http://www.w3schools.com/colors/colors_picker.asp (Great place to find HTML coding for almost anything)
Step 7. Finally, we have decided on a color and have found the HTML color code for it. Obviously, I chose the Denver Broncos’ orange. I have copied the code and pasted it into the Theme Color Box. This will automatically change the color
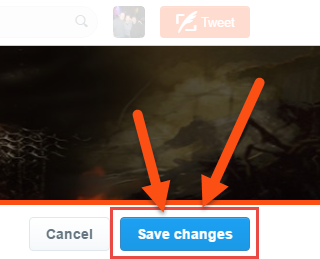
Step 8. All you have to do now is click “Save changes” on the left side of the screen
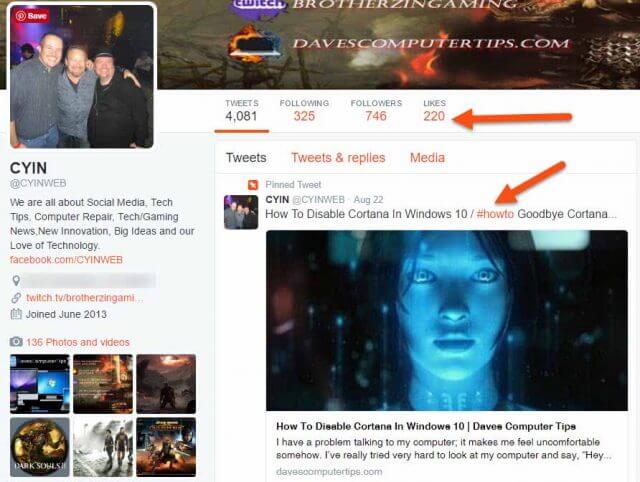
Magic! You have changed your Theme Color on your Twitter Page. As you can see, your links, hashtags, buttons and other highlights are showing in your new color.
Time to show off your new look and impress everyone. Which team color did you choose? Share below– I would love to know what color you picked.
—













Hi, what happens when the theme colour option disappears. How can you change it or get it to comeback?
Hi Alex and Kelsey, (Since you asked about this too)
I went back on to my Twitter page and it is still there for me. Make sure to click the edit profile button to see the Theme color option. It has changed a little since now it looks like only a word link and it is hard to see (Same Spot as before under website option). Did some research and have not seen an update from twitter changing this feature.
Things to try:
– Clear your browser cookies and history. Surprisingly websites can not function properly if it has a bad cookie messing up the site. Plus I always find it handy to clear the history too in case it helps.
– Try to look at Twitter on a different browser. This is to make sure it is not a browser issue.
See if that helps at all.
^ I am wondering the same thing.
I Jason. Thanks for your input, but unfortunately clearing my cache has not solved the issue. I created a new account and in that account I am able to see the theme colour edit option. However when I or any of my colleagues log in to our our company twitter account, the edit option is not there.
It’s an account issue, not a browser issue. Logging in with Chrome and with Edge, and the theme color option just is not there on one account. It’s there for other accounts I have.
Same here. The option is missing. Twitter Support seems to offer no information about this problem/limitation.
Thank you so much, this was so easy to follow. i had been inserting the # as well as the numbers and it wasn’t working, Now I have the color I want.
You are very welcome April. Love to hear when my article helps someone. 🙂
Is there a way to do this on IOS?
The only option I know of on an Android device for the twitter app or IOS is changing your twitter theme to Night mode or light mode. You do that by going under your settings option. Now, I do not have an IOS device so not to sure if you would have more options with its apps then an android phone would. I did some research and did find a IOS app that has great reviews and allows you to customize more. It is called Twitterrific 5 for Twitter and is available through your App store. Hope that helps you out some. 🙂
Hi Jason, for some reason I cannot get the color to change once I input the hex code. It just defaults to Twitter blue and stays that way when I click Save Changes. Any ideas? I’m using the latest version of Chrome on a Mac.
This is the same for me as well. The hex code box is checked and the code input after saving, but the color doesn’t change. Any word from Twitter if this is a known issue?
Hi there!
I don’t know if you found a solution here but I think I found something. I actually found this post because I was having the same problem you did. I don’t know what colour you were changing to but I was trying a deep purple (I’m a highway staaa… sorry, anyway) and it wouldn’t take. I logged in via Firefox and the colour took but I was in Daylight mode. I turned back to night mode and the default colour came back. Methinks it’s got something to do with being able to see the colour. That is just a guess though.
But NOBODY EXPLAINS THIS: how the heck do you get the check mark to appear and the save? I don’t have any of THAT!!!!!!!!!!! I put in the code, the # is gray, it doesn’t turn into a check mark, no matter how many times I change hexes. I can only pick from the 7 or so colors offered. This sucks. Why you no give FULL details?????????????????????????????
Hey! Google brought me to the comment section because I had the same problem re: the check mark on the hex box not working. Solution: I was copying and pasting the hex code instead of typing it. If you type in the hex code box, it will auto select itself.