Image Size Matters
Most of us have mobile phones nowadays and the cameras on our phones are remarkably powerful, being able to shoot between 12 and 108 megapixels and maybe more. At full resolution of say, 4000 x 1868 pixels, the above photo in its original state weighs in at 1.92MB, so size, in terms of resolution, quality, and storage, are all important factors for a number of reasons. When visiting a website that contains multiple images, it’s important for those images to appear on your screen as quickly as possible, otherwise, you’ll probably lose interest and go elsewhere. It’s said that the ideal ‘weight’ or size on disk of such images should be between 100 and 500KB to allow them to load rapidly. But how do we reduce that size without losing quality?
Reduce The Resolution
By making the image smaller (pixel x pixel) you also reduce the physical size of the image on the disk, but not the quality. Again, using the above image as an example, what you now see is the picture at 1280 x 598 pixels and weighing in at 104KB, so it displays considerably faster than the original image would.
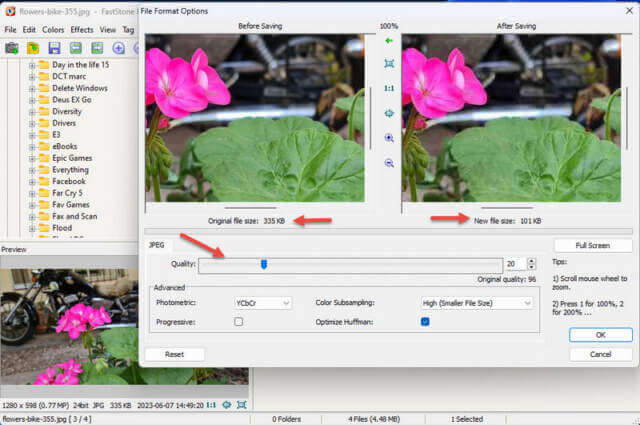
When writing for DCT and indeed when I write on my own blogs, we usually include numerous images. I always prefer to use my own photos which I resize using the freeware, FastStone. First, I bring down the resolution to an acceptable size and before I save it, check to see what size on disk it will be.
In the save dialogue box, there’s a handy slider where the quality of the image can be adjusted, thus reducing the size on disk. This does affect the visual quality, but not so much as to make the image unusable. It’s all a bit of a juggling act really and my target is usually to retain a decent image resolution at a minimum size on disk so that images load on the website as quickly as possible. Naturally, what you see on screen can be adjusted in Word Press where I can choose to display large, medium, or small versions of that image. This is very useful on my blogs when I am showing the images in gallery form.
Other Methods For Reducing Image Size
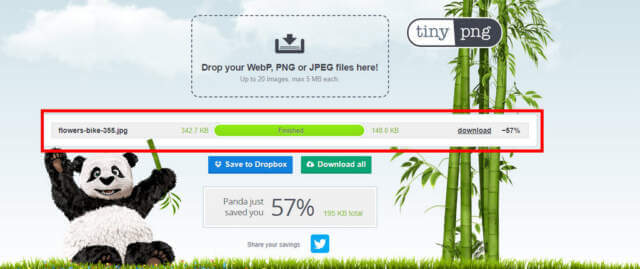
I prefer to manipulate images locally on my PC, but similar results can be obtained by using online services such as TinyPNG and TinyJPG, both of which can reduce the size on the disk by up to 75%, much like FastStone does on my PC.
Yesterday I came across Squoosh, an online image manipulation service with a difference – there’s a slider that shows before and after quality for visualising any impact the changes may have on your image. Very cool.
There are literally hundreds of online image compression services available, but as I’ve said already, I prefer to manipulate my images locally whenever possible.
Most of the images I upload are screenshots for which I use Snagit (version 12). It’s also my default program for adding highlights, text, arrows, and other characteristics to the images for display purposes.
In the end, huge images are great for viewing locally on your PC or mobile, but when it comes to websites, one has to compromise between quality and image size and thence the speed of the page loading.
—





Hello Marc. Believe you are the expert when it comes to using image reduction software. Hopefully you have tried out several and can mention the one you believe best serves the job but also is easy to learn (not requiring months of playing around with the settings). I have looked at several but find myself returning to IrfanView. However this program also presents me with several problems as I only it for this purpose once in a blue moon. Any assistance on your part is extremely helpful, Mindblower!
Hello Mindblower
I wouldn’t describe myself as an expert in this field, but thanks anyway.
As mentioned in the article, I use Faststone exclusively for this purpose, mainly because I can use it locally on my PC. It’s free and easy to use, which is always a bonus.
I’ve never used IrfanView but I’ll probably give it a try.
Cheers
Marc
Thanks Marc. Will give it a try, Mindblower!