A few weeks ago I was playing with a test WordPress website as a sub-domain and for some inexplicable reason one of my main websites, Compufix, went down –i.e. it became unreachable as a result– which initially caused me much head-scratching. The error message was database-related so that was my first port of call by checking the WP config file through CPanel. However, everything checked out, the database was referred to correctly and I even imported a backup database, but to no avail.
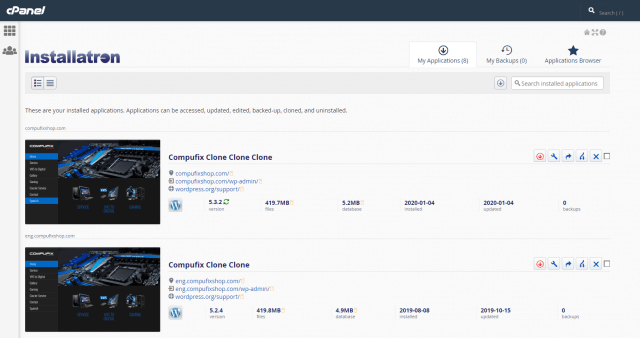
Back in August, I wrote, How To Clone WordPress Site With Installatron and, drawing on that experience, I decided to make a rescue clone to put the Compufix website back to its original state. In that article, I described how to clone a static website simply for the purposes of multi-language use, but on this occasion, it was for restoration purposes to an existing domain.
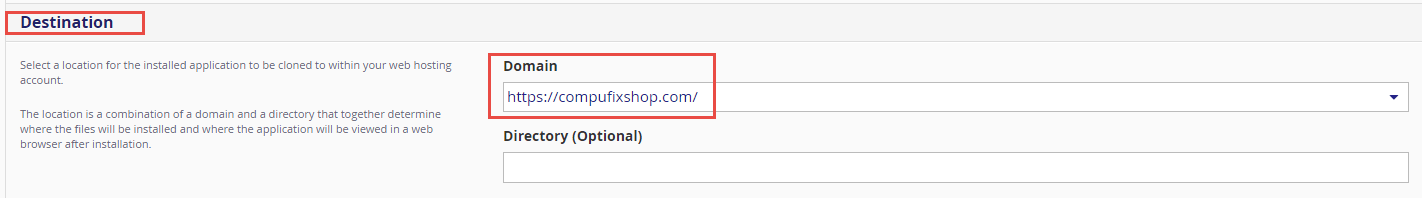
I first went to the Godaddy CPanel, selected software and then the Installatron application– this may be different from other hosting companies of course. The vital factor here is to make sure that the destination is correct, otherwise, you run the risk of overwriting a website unintentionally, which is an aspect I normally triple-check before committing myself.
Once I was satisfied with where the data was going, I simply hit clone. Installatron beavered away and within a few minutes, the Compufix website was restored to its former state. If I remember correctly, I was cloning the Spanish version and since it’s a static site, I only had to change the text from Spanish to English– job done! All other aspects of the site were carried over such as admin passwords, plugins, and themes, and frankly, I can’t recommend this system highly enough.
In my next article, I’ll be describing how to do the following with a new website that I created last week:
- Install WordPress
- Move the domain to another register/hosting company
- Tweak a theme using additional CSS
- Understanding how to use element inspector for CSS
—