Following my recent articles on how to build a Family Memories Website, one may be left with the impression that I’m some sort of WordPress guru, but that’s a long way from the truth. However, I have learned to take the path of least resistance, shall we say. This has come about following several years of trial and error, consultations with numerous tech support bods, and more importantly, a fascination with how WordPress works.
Use A Theme Demo
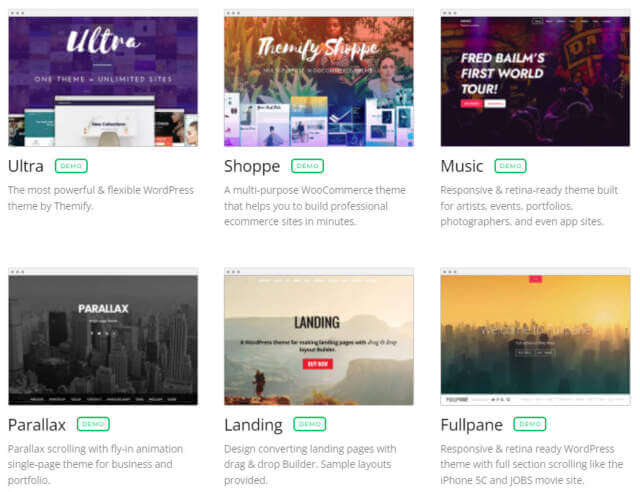
Following the launch of my novel in Spanish at the International Book Fair in Buenos Aires, I had a light-bulb moment and decided to build a website especially for that version of the book. I grabbed a domain name through my hosting company, and installed WordPress through the software area of cPanel and Hello World! appeared in less than a minute. But which theme to use? As readers will know, I acquired 42 different themes through my deal with Themify a couple of weeks ago, so I now have plenty of choices.
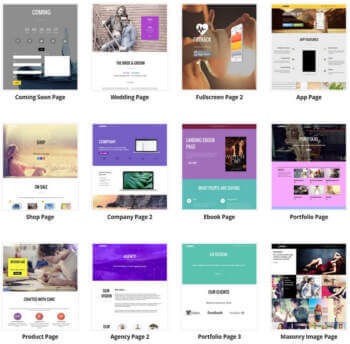
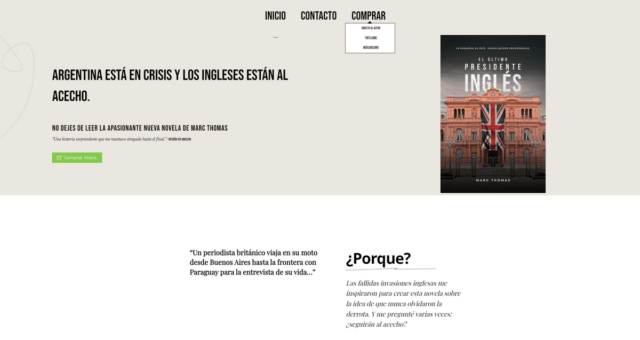
The aim was to create a site with a static landing page, no blog posts and a single page to showcase the book. In the end, I chose the Landing theme which also comes packed with 25+ layouts, depending on the kind of impact you want to create. I then chose the eBook layout because it’s designed to showcase books – simple as that.
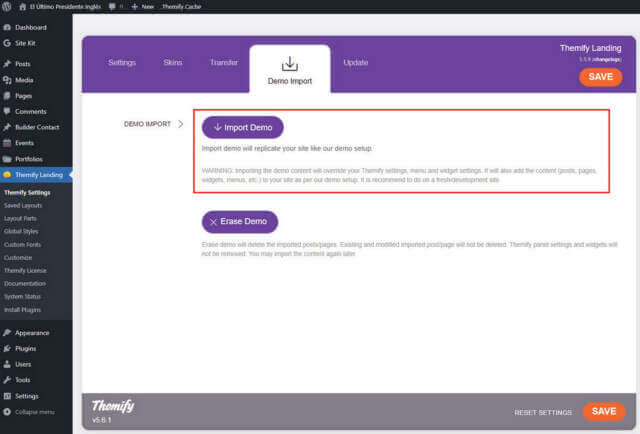
Having installed the theme, I imported the eBook layout and then went to the Landing theme main settings. Here, you can choose theme skins and other options including the import of the theme demo, which is the key to me writing about this in the first place.
The reason I imported the demo was so I could see how the pages and layouts are put together. It also allows you to replace demo images and text with your own, without making major changes to the layout. This method also gives you ideas on how you would like the page to look. For example, in the eBook demo, there are some nice touches which include author-type backgrounds, book reviews, about the author, and other book-related sections which can be made full use of without endless fiddling about. All Themify themes come with Builder, a drag and drop site builder with almost infinite options.
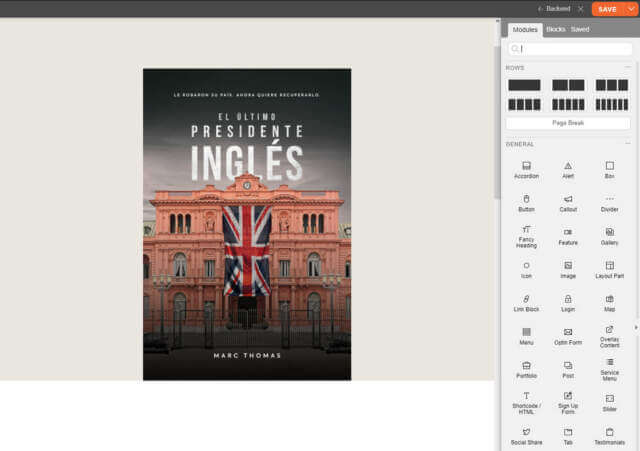
My aim was to create a clean, one-page site simply to showcase the book, but I also wanted to take advantage of a particular overlay effect that I’d seen in the Themify demo. I’m a great believer in the mantra that less is more, but I wanted to show the book cover both front and back without taking up the entire page.
I managed to achieve this by using the Themify Image Pro add-on, adding the front cover and then the back as an overlay, which can be activated by a mouse hover. The end result is subtle and very impressive.
Editing The Demo Sections
Finally, all that was required was to add reviews, let readers know where to buy the book, then add my bio and means of contact. When that was finished, I removed all the Themify demo images and text and launched it upon the world at El Último Presidente Inglés.
It’s also worth pointing out that I used barely any plugins, save those that were essential for the theme. I did add Google Site Kit, Easy Google Fonts and Classic Editor, but stayed away from other plugins because the more you add, the slower the site becomes.
In the end, I’m pleased that I followed the demo because when you examine how the demo is set up, you learn new skills along the way. I’m always keen to know why and how when building a website, rather than carrying out a task parrot-fashion.
Next job – clone the site and convert it to English, not forgetting backlinking, but that’s another story.
—