Cool YouTube Darkness
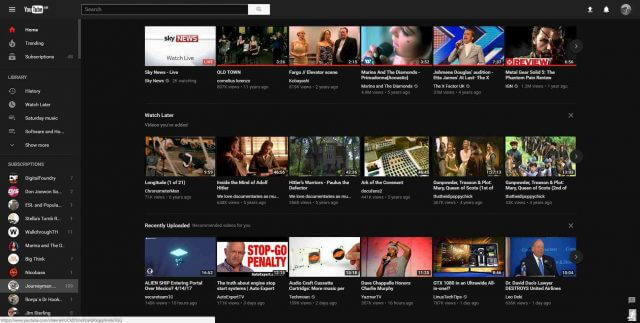
Apparently Google is working on a not-so-secret Dark Mode for YouTube and you can activate it yourself in just three easy steps. Personally, I find a darker background to be easier on the eyes and certainly hope that Google incorporate this feature into YouTube on a permanent basis.
How to Activate Dark Mode
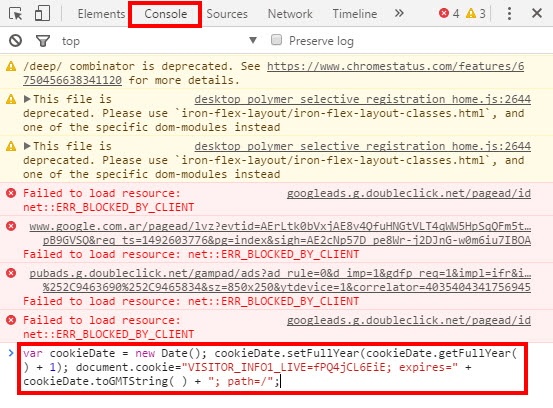
Open a YouTube page, hit CTRL + SHIFT + I or F12 to bring up the development window on the right hand side of the page (or at the bottom, depending on your browser), select the CONSOLE TAB if it isn’t already selected , then copy and paste this text into the console:
document.cookie=”VISITOR_INFO1_LIVE=fPQ4jCL6EiE”
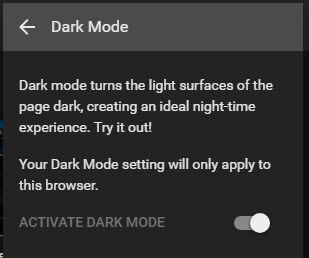
Close the developer window by clicking the cross at the top right and then refresh your browser by hitting the F5 Key. Then click your account icon (top right) in YouTube and a Drop-down menu will appear with Dark Mode added as an option.
With that option now available you can toggle Dark Mode on and off.
I’ve tested this method with Chrome, Firefox, Opera and Edge with no problems. It’s also worth pointing out that the console command, in my case anyway, appears to make the Dark Mode option always available on future YouTube visits in new browsing sessions.
How cool is that?
—





My Console tab is completely empty. I get an error notice after pasting the script. ???
Carbonterry, which browser are you using?
Chrome
Marc, here is the correct sintax: document.cookie=”VISITOR_INFO1_LIVE=fPQ4jCL6EiE” + enter
does not work for me either. Using Chrome 58. somethin or other
not working on chrome or opera for me.
Is this for paid accounts only?
It doesn’t work in Firefox either.
I’ve amended the line in the article showing the syntax, even though the previous entry worked for me.
Try it and see how it looks.
this is what I get on opera:
document.cookie=”VISITOR_INFO1_LIVE=fPQ4jCL6EiE”
VM598:1 Uncaught SyntaxError: Invalid or unexpected token
sw.js:1 Service Worker termination by a timeout timer was canceled because DevTools is attached.
Chrome:
document.cookie=”VISITOR_INFO1_LIVE=fPQ4jCL6EiE”
VM162:1 Uncaught SyntaxError: Invalid or unexpected token
I am not able to use toggle keys on firefox even thought it is checked, so, cant check firefox.
VM358:1 Uncaught ReferenceError: fPQ4jCL6EiE is not defined
at :1:20
This is what I get in (updated) Chrome.
Now my browser is broken. Every time I got to a new page it shows up blank until like refresh the page. How do I undo these changes in Firefox?
Also the scrolling and typing is now really jerky in FF. Am I going to have to go through the entire lengthy process of uninstalling FF and reinstalling it to get rid of this now? I guess I should have waited on trying this since it will come out at some point for everyone.
I seemed to have fixed my FF issues by disabling my script blocker (NoScript), restarted the system, then opened the browser to see that the jerkyness is gone and so was the blank page issue. Then enabled the NoScript addon and restarted the system again. So far this fixed it. Lesson learned. Sounds like it was a conflict in scripts but I’m not a programmer so what do I know.