Speed– that is the singular thing for which we all strive. It doesn’t matter if you are a casual user of computers or a power geek. Speed is the ultimate destination.
When you point your mouse at something and click, you want it to respond NOW… not 5 seconds later. We are a greedy lot. The same holds true for the webmasters of this world. We want our sites to respond in a blazing fast manner– just to keep the greedy people happy, of course. The truth is that I want instant results, too. And that’s what this article is all about.
Catch Up
For those who would like to catch up with previous articles in this series, here they are:
- WordPress – How To Have Your Own Web Site – Introduction
- WordPress – How To Have Your Own Web Site – What You’ll Need
- WordPress – How To Have Your Own Web Site – Installation
- WordPress – How To Have Your Own Web Site – Dashboard & cPanel
- WordPress – How To Have Your Own Web Site – Plug-Ins, Widgets, Themes and Headers
- WordPress – How To Have Your Own Web Site – Security
- WordPress – How To Have Your Own Web Site – SEO
- WordPress – How To Have Your Own Web Site – Tweaks for Speed – Part I
Plugins – The Pros and Cons
Probably the worst thing you can do is add 20 or 30 plugins to your WordPress site. Each one will add some overhead and cause your site to be slower. That said, I’m going to suggest that you add some plugins to make your site faster. That doesn’t seem to make a whole lot of sense at first glance, but please bear with me for a moment.
Pros
Adding plugins can give your web site a new face. It can give your site everything from newsletters, to image galleries, to eCommerce abilities, to anything-you-can-think-of capabilities.
Cons
Keep in mind that each one you add also contributes some “weight”. That is, it takes time to process all that great stuff. That in turn translates to more time for your page to be rendered and we all know by now that people don’t like to wait. Period. Mere seconds cost dollars. That page must render immediately, if not sooner.
Pros (again)
It is sometimes justified to add a plugin if it in fact speeds up your web site. I’m about to share some methods and plugins that work for me. I also recommend you give them a try. If you don’t like them, and/or they don’t seem to work well for you, then delete them. It’s that simple.
Note: Most plugins are free of charge. Some authors request donations and will provide you with a handy nag from time to time. Others are strictly commercial and you must dole out some cash to use them. The choice is yours, of course, but be warned that some of the free ones may contain malware. My strong suggestion is that you only use the plugins that are verified on the official WordPress site.
Speed Tips
Number One – Remove Slow Plugins
P3 Performance Profiler
There are a number of ways to identify slow plugins. We here at DCT use a plugin called P3-Plugin Performance Profiler
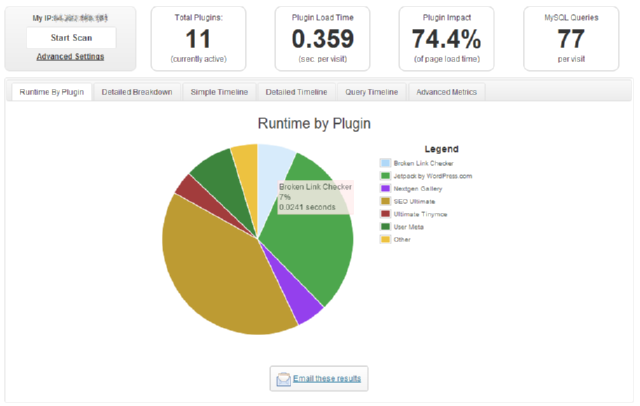
Normally, this plugin is kept disabled, But, once in a while, it is run to simply check up on things. When run, it will provide you with a nice report showing how much time and memory your various plugins are using. The lower the numbers, the better. Here’s an example:
By clicking the various tabs P3 Profiler will show results in various ways. This pie chart is the default view. The larger the pie slice, the more overhead that particular plugin is consuming.
There are other profilers you can use. One I have no experience with but am certainly curious about:
They have both a commercial (read “pay cash for”) and a free Lite version. For curiosity’s sake, I will have to try them out.
The Galumph Option
There is also this ponderous method you may lumber along with:
- Disable all your plugins and measure the site speed
- Enable half your plugins and measure the site speed
- If the site is still slow, then disable half the enabled plugins and measure again
- If the site is still fast, then add half the disabled plugins and measure again.
- Rinse and repeat until you are either satisfied or exhausted– whichever comes first.
It is not quick, but it does work effectively and allows you to narrow down the offending, slow plugins.
Number Two – Write Your Own Plugins
In this limited article, I am not about to tutor you on how to write and insert your own code. Besides, I am not qualified to do so. But I must point out that you can in many situations do better than install a plugin. Consider learning a bit of PHP and insert your own code into WordPress to make things faster and/or add features to your site.
I would be less than honest if I didn’t mention I have yet to try this. From what I’ve read on the subject a classic example of a plugin that could be eliminated and self-written would be one of those social network bars you see all over the place today. Apparently they take up a lot of memory and time and by injecting the code yourself it will improve things considerably.
That’s a key step towards running a successful web site. If you are not inclined towards stressing the old gray matter once in a while, then perhaps running a web site may not be for you.
Number Three – Caching
In a previous article I briefly touched upon the concept of caching. There are several levels of caching and some are as follows:
Database Caching
Don’t presume your server is optimizing database caching. Talk to them about “key_cache” and “query_cache”. Read about them and learn all you can.
PHP OpCode
If your server supports PHP OpCode caching, use it. DCT uses it and I’m sure you have noticed the fast page load speeds it provides. Every time I have checked, DCT loads in under five seconds and usually quite a bit faster than that. Two to three seconds is a time worth striving for, though it can be difficult to achieve.
Browser Caching
I briefly mentioned browser caching in Part I of this article. It is vitally important and setting it up properly is imperative. By using the speed testing tools in the previous article you will be able to see if your settings are optimal.
Minification
Most scripts such as JavaScript files and Cascading Style Sheets (CSS) contain a lot of remarks and white space. This is helpful for human readers but browsers find all that stuff cumbersome. They still must parse through it all, gaining nothing and losing much in the process.
Minifiers are basic tools that will strip these files of all the unnecessary bloat. This gives your browser less stuff to sift through and thereby makes its job easier. The result is that you will see small performance gains. Every little bit counts in your struggle to trim down those all-important page load times.
Page Caching
There are two tools that I think work well: WP SuperCache and W3TotalCache.
PHP is an interpretive language. That is, it will read the instructions provided to it and interpret those instructions each and every time. Basically, a slow process. If you reload the same page over and over again, PHP will render that same page again and again without “learning” anything from its previous attempts. On the positive side, this is partly what gives PHP its wonderful flexibility.
Note: For the curious among you, PHP is an abbreviation for “Hypertext PreProcessor”. It also stands for Philippine Peso, Personal Home Page, Parents Helping Parents, Please Have Patience, and Partial Hospitalization Program (whatever that might be and it sounds scary– perhaps they only provide half the necessary attention?). There are many others but I shall refrain from boring you with the entire list.
Page caching tries to overcome this debilitating weakness by remembering the state of the finished page and storing it as an HTML document. HTML is something your browser knows like a mother knows her child. Rendering HTML is native to browsers and that is what they do. Why not provide it with HTML instead of processing PHP scripts in the background each and every time?
WP SuperCache does just that. It first checks the validity of the page. By that I mean that it makes certain the age of a page hasn’t expired. If the page is the same, or within its expiration date range, it delivers an already processed base HTML page for the browser to devour. Very fast.
W3 TotalCache is most likely the ultimate caching plugin you can employ on a WordPress site.
Given how powerful it is, I must point out that it also requires a pretty hefty learning curve. It may be worth the effort if you are so inclined. It will handle nearly every caching requirement you can think of including everything discussed above. The exception is the PHP OpCode caching which must be enabled on your server if they support it.
Use a CDN
Content Delivery Networks (CDNs) are another way to provide quick load times to your web site.
By far, images take the most time to load. Other static, not-often-changing items should also be considered. A CDN will store these items on their servers. Next, when a person asks to render a page on your site, instead of asking your server for the static properties, the CDN will kick in and provide them instead. Yes, this involves yet another HTTP call, but the benefit is that large CDNs like CloudFlare have servers all over the world. Ideally, the CDN server nearest you will provide the content. This means faster delivery of items that normally take the most amount of time. It doesn’t matter if you live in Chicago or Hong Kong, provided they have a server geographically near you.
Note: I feel obliged to point out this downside to using any CDN. CloudFlare went “down” a while back. Because of its huge footprint on the Internet, that meant a lot of web sites went “down” with it. Millions of them. Mine included. Oh, the pages loaded OK, but none of the static content was there. It looked pretty bare. In some cases the websites wouldn’t load at all and delivered an error instead. That was me.
That is not to say CloudFlare is weak by any stretch of the imagination. I simply point it out so you have an understanding of what can happen when you depend on someone else when they get attacked by the scum of the earth. It can happen to anybody and usually happens to those who are biggest and most prominent. CloudFlare happens to be one of those.
Another reason to mention CloudFlare is that they offer a free service. A sweet deal for the common man, I’d say.
If you’d like to try out CloudFlare, it involves some very basic steps:
- Set up an account (of course)
- Get a “key” and place it in your WordPress root directory (this proves you are who you say you are and that you have access to your site’s internal workings)
- Change the DNS addresses at your server (this is probably the trickiest part but not beyond reason and your Host should be able to help you if you stumble)
- If your Hosting provider denies you help, or simply ignores you, then find a different Host (you are giving them hard-earned cash, after all– finding a good Host is at the top of the list and good support is a top-priority)
Plans for future articles:
- Anything else that comes to mind along the way – if you would like me to cover something you feel I missed in this simple WordPress series, then please let us know. I will do my best to include it.
- Conclusion – a short reminder of what has been covered and perhaps a few personal thoughts as well. There are a bounty of those. “Doctor, you must learn to control your emotions. They will be your undoing.” ~ Mr. Spock in “Wrath of Khan”
Links to articles in this series:
- WordPress – How To Have Your Own Web Site – Introduction
- WordPress – How To Have Your Own Web Site – What You’ll Need
- WordPress – How To Have Your Own Web Site – Installation
- WordPress – How To Have Your Own Web Site – Dashboard & cPanel
- WordPress – How To Have Your Own Web Site – Plug-Ins, Widgets, Themes and Headers
- WordPress – How To Have Your Own Web Site – Security
- WordPress – How To Have Your Own Web Site – SEO
- WordPress – How To Have Your Own Web Site – Tweaks for Speed – Part I
- WordPress – How To Have Your Own Web Site – Tweaks for Speed – Part II
Conclusions
Speed is the very thing we all strive for in a computing world. It doesn’t matter if we are running Windows XP with Internet Explorer 6. We just want it to be fast. Even if that means a million errors per second – which XP users should have come to expect by now. Sorry, but it’s time to catch up folks…
I have barely touched upon the possible methods and means to speed up WordPress. The variations are boundless. The convolutions are limitless. And the positive results gained by your efforts may be the titillating reward– not to mention the clear gains in Search Engine rankings.
Don’t strive for perfect grades but do try to get your site running the best it can. Concentrate on its weakest properties first, then work your way up and do your best to “fix” the next thing on the list.
The end results will be directly proportional to your on-going efforts and sheer strength of will,
Richard
—




Hello Richard,
Are you using the free plan for CloudFlare ?
Do you have a setup explanation somewhere ?
Hi Byothe,
I recently switched service providers and no longer use CloudFlare.
CloudFlare was very helpful when I set it up on the other host, and I was lucky that my host was helpful, too.
CloudFlare will provide you with a key, a simple text file, that you need to upload to your WordPress root directory.
They also have a plugin for you to install. This makes it possible for them to work all their statistical magic.
Once you’ve done that, you will have to change the DNS numbers on your host so they point to CloudFlare. It’s pretty straightforward, really.
You should be aware that after changing the DNS numbers, there is a delay of up to several hours. Don’t expect immediate results.
CloudFlare has instructions to follow on their site. If you need help with the DNS part of it you should ask your service provider. Mine just did it for me– pretty nice.
I should also warn you about possible conflicts when using CloudFlare’s caching options in concert with WordPress caching plugins. You should probably use one or the other, but not both. You’ll have to experiment to see what works best for you.
And, yes, I was using their free plan. They offer quite a lot considering you don’t have to pay anything for the service. If I remember right, they have upper usage limits. If you exceed those, you will have to choose a paid plan. It’s all right there on their site.
Hope this helps,
Richard
Things used be quite simple and relatively easier back in 2005 time frame, when Adobe DreamWeaver and Microsoft FrontPage allowed for generating personal websites without having to worry much about plug-ins and CSS and PHP. Those used to be the innocent years and users did not have to worry about responsive websites and making websites compatible with smartphones, tablets and mobile users. There also were not as many issues with security/protection, although webpages created were quite static and boring when compared to nowadays.
Starting in late part of 2011, I decided to migrate over to WordPress but decided that rendering my blog pages and content the way I wanted them represented were not fulfilled with WordPress to my liking, and its capabilities were somewhat limited, for my needs! Beginning of this year, I decided to try out Drupal CMS, instead. This conversion was quite laborious and took a steep learning curve to master working with it. Yet, I feel that Drupal provides a more robust CMS environment, although it does require much more work to maintain and generate content for. Drupal can be very intimidating for the new user and the amount of time it takes just to update the core of Drupal is formidable. I dread what will be involved when Drupal version 8 is fully released and what havoc it will cause when I am going to be forced to upgrade to it.
I find that the Drupal community is quite helpful and availability of totally free themes and plug-ins and modules allows me more freedom to explore different options. Since my own website is hosted by 1&1 for relatively low cost and it works great with Drupal while also providing me full control of my own slice of the web, I don’t think I could go back to using WordPress again. Although I realize that Drupal is probably an overkill for my current needs. In the mean time, I am certain that WordPress has improved much since my absence and without a doubt, has the largest audience of creators. It has been said that In general, it takes 2 to 3 times as long to develop a Drupal site as compared to WordPress. Yet, I find that the outcome of these efforts are quite rewarding and satisfying. I find the differences between these two CMS to be the equivalent of differences between a Windows (or even Linux) environment and the Apple eco-system! I don’t know if you will agree with these assessments of mine!
Hi RandiO,
Thank you for your comments.
I can neither agree nor disagree with you. I have no experience with Drupal or Joomla. I have heard that in both cases these require a steeper learning curve than WordPress.
Judging by what you said, with Drupal at least, this seems to be strikingly true.
Perhaps that explains why so many millions of web sites are WordPress-powered.
Thanks again for your insights,
Richard