Catch Up
For those who would like to catch up with previous articles in this series, here they are:
- WordPress – How To Have Your Own Web Site – Introduction
- WordPress – How To Have Your Own Web Site – What You’ll Need
- WordPress – How To Have Your Own Web Site – Installation
- WordPress – How To Have Your Own Web Site – Dashboard & cPanel
- WordPress – How To Have Your Own Web Site – Plug-Ins, Widgets, Themes and Headers
- WordPress – How To Have Your Own Web Site – Security
- WordPress – How To Have Your Own Web Site – SEO
Too Little, Too Soon
I was going to write a quick and dirty post on how to speed up your your web site. I soon realized that it wasn’t that easy. There is a lot to talk about here. I’ll start with this segment by discussing a few measurement techniques, then, in Part II, move on to some actual improvement tools you can use.
The Car Analogy
When you bring your car to the mechanic for a tune-up to gain some miles per gallon (MPG) of gasoline, then pay him some hard-earned cash, wouldn’t it make sense to know what your MPG was before you “tuned it up”? It might otherwise be difficult to know if that $200 was worth the expense. In any case, your mechanic will be a happy fellow. Yubba-dubba-doo! Cha-ching!
Same thing goes for your computer and/or your web site. If you don’t measure first, then you don’t really have any idea of what kinds of improvements you may have achieved. You might have just poured a bunch of cash into a very deep hole– all for naught.
This goes to the very heart of tweaking. And it doesn’t matter what you’re tweaking, either. Measure Twice, Cut Once – “I keep cutting and cutting and it still doesn’t fit!” ~ a frustrated anonymous person
I know the temptation exists to dive right in and start changing things. I fall into that category and must forever resist its devilish taunts. That is not the right approach. You must first see where you are before you know where you are going. In this case, knowing where you’ve been is important, too.
“I find the great thing in life is not so much where you stand as what direction you are moving.” ~ Oliver Wendell Holmes, Sr.
Right on, Olly!
The Beginning
Make a backup of your web site, then, and only then, do the following:
- Take measurements of your web site’s speed (see below on how to do that)
- Make your adjustments (see Part II of this article to learn how to do that)
- Rinse and repeat
A Note About Page Load Speeds
It has been determined by those “in the know” that Internet Surfing People are an impatient lot. If it takes more than a few seconds for a page to load, these fickle folks will be clicking to go somewhere else. This is disastrous for eCommerce sites and it’s not particularly good for the rest of us, either. We really want them to stick around for a bit.
The important thing to note here is this– If it takes more than a few seconds for your page to render (that is, to display some effort of showing up in a user’s browser), then it’s probably too late. They’ve already gone somewhere else and won’t come back. From a webmaster’s point of view that is a very bad thing. Traffic is what it’s all about. The more traffic you have, the more likely it is that you’ll make those “couple of bucks” I talked about in previous posts.
How to Measure Your Web Site’s Speed
There are many online tools available to measure the speed of your web site. I will mention only one, but there are others that offer varying points of view. You can find them by using your favorite search engine.
Note: I really hesitate to mention a particular search engine. Each to his own preference, I say.
WebPageTest is the one I use and stick to for most observations. I particularly like it for the “waterfall” charts it provides. I’ll talk more about waterfall diagrams a bit later. You can find the page at WebPageTest.org.
The Grades
If you choose to try out WebPageTest, then you’ll see a grading score at the top of the page. You will see grades ranked from A through F, just like in your school days. Just as these scores didn’t mean a heck of a lot in your school days, they don’t mean a lot now, either. If you got an F in science in 1969, but now are able to build your own computer in 2014, then that F doesn’t mean a whole heck of a lot, does it…
I recommend you don’t pay too much attention to those grades as they can be misleading. You will be much better off looking closely at the waterfall charts that are provided by clicking the Details Tab on the WebPageTest Results page. You’ll see…
Note #1: Create an account so you can keep track of your progress. It doesn’t cost a bit but a little time. It’s also not necessary but it is handy.
Note #2: This is what WebPageTest is all about– this is an excerpt from their site:
WebPagetest is an open source project that is primarily being developed and supported by Google as part of our efforts to make the web faster.
WebPagetest is a tool that was originally developed by AOL for use internally and was open-sourced in 2008 under a BSD license. The platform is under active development on GitHub and is also packaged up periodically and available for download if you would like to run your own instance.
If you would like to read the WebPageTest About Page, then go to this link: http://www.webpagetest.org/about
Waterfall Charts
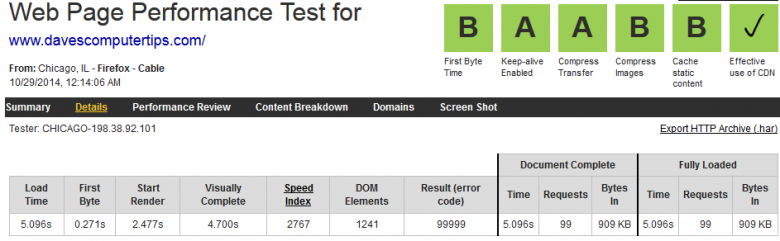
Waterfall charts are a wonderful way to see things. In this particular case, they will show you how much time it takes to load specific aspects of your page. In turn, this gives you great insight into what will be needed to speed things up. Here’s an example of the DCT waterfall chart:
First Part – Grading
Note: This information can vary by the minute. Taken ten minutes later the values may have changed dramatically. For this reason it is necessary to run several tests over a period of time that includes high and low levels of activity for your site in your particular geographical area. It would make sense that your speeds are very high at 3 in the morning but fail terribly at 8 in the evening when traffic is highest. Use common sense and consider these variables while testing.
There are several sections that you should pay attention to. At the top you’ll see a concise chart depicting load times. They include:
- Load Time – This is the time it takes for the entire page to show up in a user’s browser
- First Byte – This is how long it takes for the first byte to hit the browser
- Start Render – This is how long it takes before the user sees anything happening on their screen
- Requests – This is the number of calls made by your page. Most pages you visit on the Net make many such calls to gather up various advertising, images, social services information and so on. Try to keep these to a minimum.
In all the above cases, the lower the number, the better. There are many variables involved but this will give you tremendous insight into what is happening behind the scenes.
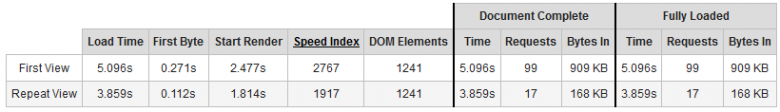
Browser Caching
Going back to the Summary View at WebPageTest, you’ll see a line labeled Repeat View. This is the page load speed for a browser that has already cached the site. It’s much faster. Here’s why…
When you reload a page things happen much more quickly. That is because your browser stores things in a cache right on your hard drive. When it sees something on the Internet that is already in its cache, it doesn’t have to download it again. It’s already on your computer and loading it from the cache saves an incredible amount of time. Even a slow mechanical hard drive is many times faster than your Internet connection. If not, then I would like to move in with you. It would only be for a couple of weeks until I get my ducks in a row. I promise. Really.
In the above image you can see the huge difference in HTTP Requests when the page is cached – a mere 17% of the un-cached page. Incidentally, the DCT page load speeds are all very good. Dave has done his homework.
Try it out for yourself. Go to a web site– any web site that you haven’t visited before. Make a mental note of how long the page takes to load.
Now, go somewhere else. Then, go back to the original web site and you”ll see right off that it loads nearly instantaneously. Your browser compares what is in its cache to what is being asked of it from the Internet. If the cache contains the latest information, it will be loaded from your computer. That’s much faster than downloading the same information all over again from the Internet.
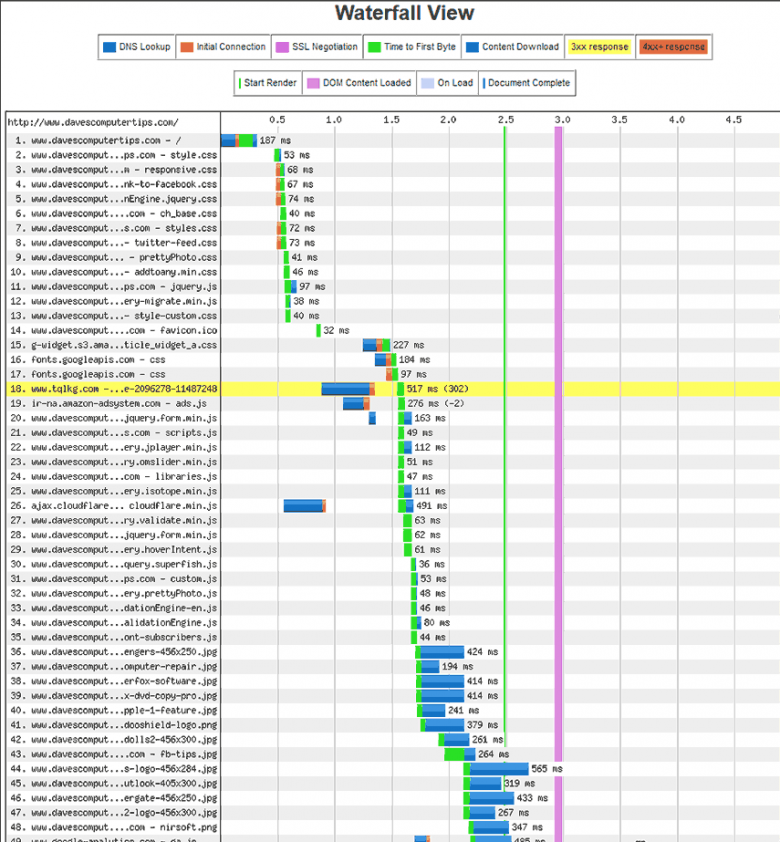
Second Part – Waterfall
The above is an excerpt of the DCT waterfall screen shot I took when writing this article. At first, it may seem to be an undecipherable mess, but upon closer scrutiny, it becomes a simple task, after all.
By using the legend at the top of the chart it becomes an easy matter to determine when things happened and how long it took them to happen.
You can see why it is called a waterfall diagram.
Plans for future articles:
- Some More Tweaks – you betcha!
- Anything else that comes to mind along the way
Links to articles in this series:
- WordPress – How To Have Your Own Web Site – Introduction
- WordPress – How To Have Your Own Web Site – What You’ll Need
- WordPress – How To Have Your Own Web Site – Installation
- WordPress – How To Have Your Own Web Site – Dashboard & cPanel
- WordPress – How To Have Your Own Web Site – Plug-Ins, Widgets, Themes and Headers
- WordPress – How To Have Your Own Web Site – Security
- WordPress – How To Have Your Own Web Site – SEO
- WordPress – How To Have Your Own Web Site – Tweaks for Speed – Part I
- WordPress – How To Have Your Own Web Site – Tweaks for Speed – Part II
Conclusions
By using the above WebPageTest site you can quickly diagnose what is taking the longest amount of time when trying to render your web site. I like this site and it is generally the only one I use. However, for completeness, here are two more you can take a look at:
In a future article I will try to point you in some directions for improving your WordPress-powered site’s speed.
That’s where the real fun begins,
Richard
—