 In my business I mainly work with image files like JPGs and PNGs. Most of the time I need to design a banner, custom art or an ad for one of my clients. This includes taking multiple images, such as a business logo and a graphic, and merging them into one image. There are many programs out there you can use, but I have my favorites which are Adobe Photoshop and Fireworks. In this article, I want to talk about Fireworks. When working with this program some things might be easy to find for me, but may not be easy for you. The one question I have been asked many times would be this one:
In my business I mainly work with image files like JPGs and PNGs. Most of the time I need to design a banner, custom art or an ad for one of my clients. This includes taking multiple images, such as a business logo and a graphic, and merging them into one image. There are many programs out there you can use, but I have my favorites which are Adobe Photoshop and Fireworks. In this article, I want to talk about Fireworks. When working with this program some things might be easy to find for me, but may not be easy for you. The one question I have been asked many times would be this one:
QUESTION: How do I skew an image in Adobe Fireworks? How do I do this manually so I can control the amount of rotation?
Great question and thanks for asking. I did research on this question to see if anyone ever explained it well or simply enough for everyone to understand. I did not really find one that felt clear enough. Let’s see if I can explain it any better.
Now, I work with CS4 (Adobe Creative Suite 4) and CS3 (Adobe Creative Suite 3) since my work computer has 4 and my Laptop has 3 (don’t ask). With this program I found two ways to get to the same result. So let’s go over these easy-to-follow steps so you can get started.
Option One
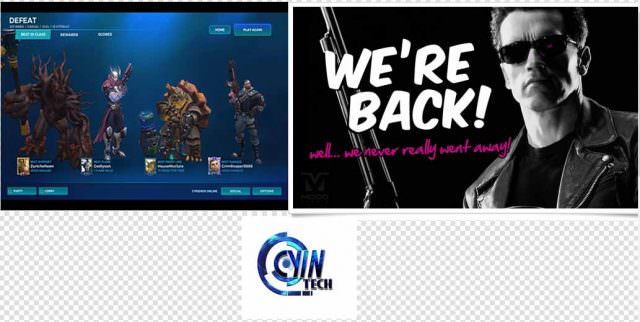
Step 1: Open your Fireworks program and the image(s) you would like to adjust. I decided to choose these three images and added them to one canvas. My logo is on the bottom and the other two are just random pictures.
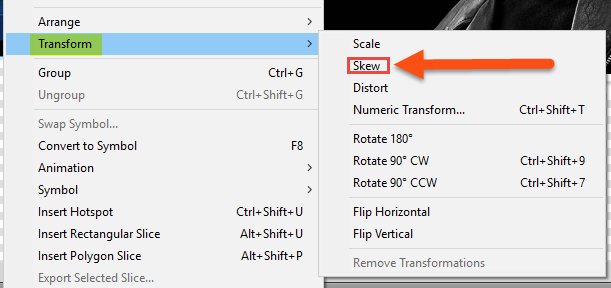
Step 2: Right-click one of the images. This will bring up a menu and you will want to select Transform from the menu.
Step 3: You will see a another menu appear next to the first one after clicking Transform. Here you are going to want to select Skew.
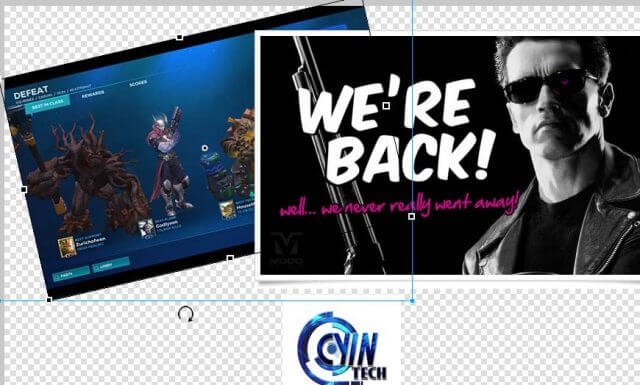
Step 4: Now you will want to hover your mouse at the top, side or bottom of the image. This will give you an arrow that will look somewhat like this one:
Once you see this arrow appear, hold down your left mouse button to skew the image. Letting go of the mouse shows you how the image will look. Once done, double-click the image to set it.
It is that simple! There is another way to get to the same result…
Option Two
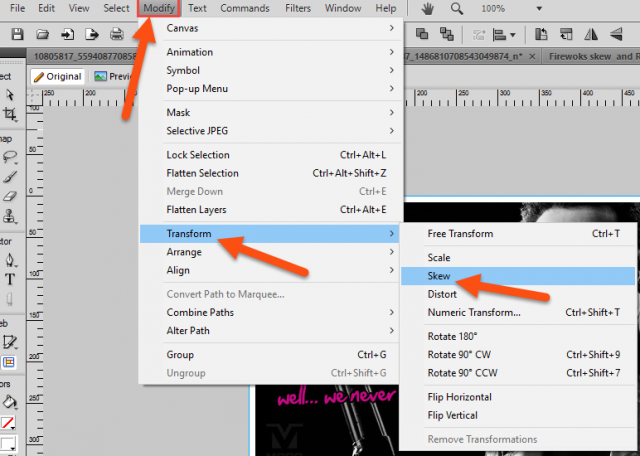
Make sure you click on the image you want to skew before doing these steps. Head on up to the top menu bar and select Modify. This will bring up a drop-down menu. Now choose Transform and then Skew. Then all you do is follow Step 4 from above.
Now you know two ways to skew those images in Adobe Fireworks.
—







Interesting that you and they use the term Skew to describe this action that I’ve always recognized as rotating. The dictionary definition of skew is “to turn aside or swerve; take an oblique course.” In this example you are rotating the object.
I don’t have Fireworks installed, but in Photoshop that circular icon with the arrow indicates rotation. Could you please clarify the difference?
Hi Ritergal,
Thanks for this great question.
Since Adobe Fireworks uses the term Skew in this circumstance, I felt I should continue to describe what I was doing in this way. They use Skew to describe the ability to alter an image in more than one way Including rotating the image. By Rotating the image in a controlled rotation Fireworks says you are skewing it. So, this wording can be a little confusing but is still the correct terminology for this article. You can find rotate in Fireworks by going under Transform and selecting the degree of rotation but only gives you a few preset options. Adobe Fireworks might not be using it correctly but this is the way they have done this.
I hope this clarified why I used this wording in my article.
Thanks
Jason