For many years one had to be familiar with HTML, sometimes even proficient in learning HTML code to build a website. I still have links on my site to premade code for building pages in HTML. Microsoft had a program called FrontPage that I still use on occasion.
Then along came some automated systems to create the code for you like WordPress, Joomla, and others. All of these require serious training.
From time to time, someone asks me how to build a website. I am not in the business of doing that anymore but I have found a couple of sites that are easy to use and free.
I recently helped two individuals set up and maintain their own sites so I thought I should share it. I used the site called WebStarts that offers a free subdomain and the availability of your own domain name and a hosted site for a reasonable monthly fee.
Click the link above and let’s get started.

Click the red button–Get Started – it’s Free.
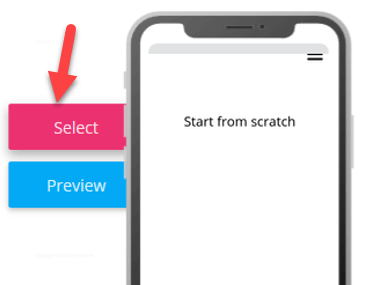
There are many pre-made templates to use and modify or you can choose the first one, Start from scratch.
Click Start from scratch and then click Select.
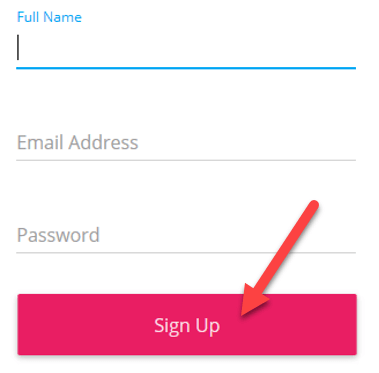
Enter your Full Name, email address, and a Password to access your account later. Then click Sign Up.
A welcome screen displays a short video on getting started. After you build your free site you will be emailed a number of additional videos to teach you more about getting the most out of your site. Watch the video or just click the Get Started! Button.
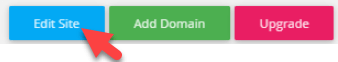
Click Edit Site
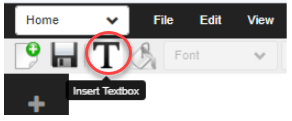
In the upper left of the Dashboard, click the big T to Insert a Textbox.
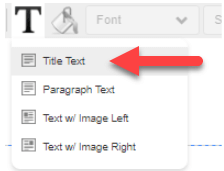
In the dropdown box, select Title Text.
Drag the text box to position it on your page. Click in it to add the title for your page.
To clear the Start from scratch text box, click on it and press the Delete key.
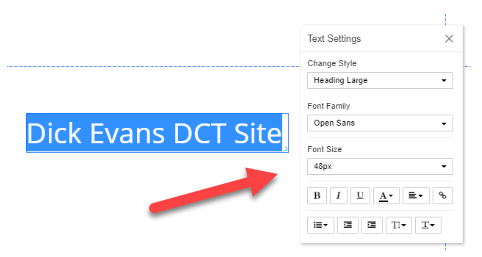
Triple-click your title to select the text in the box and a popup displays options to change the font style, size, and more.
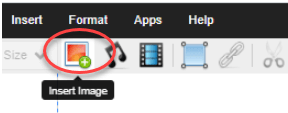
Click Insert Image from the included image library or upload one of yours.
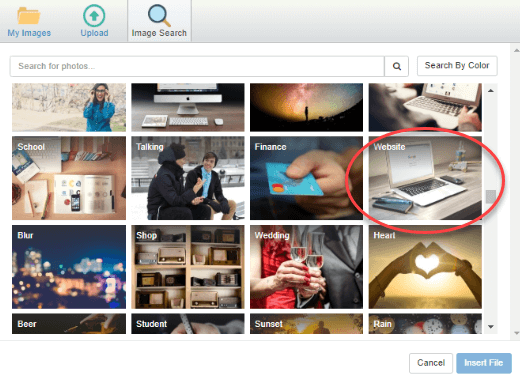
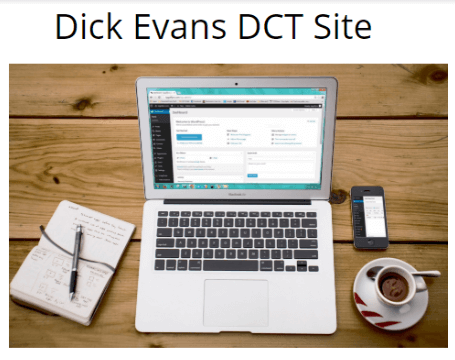
Let’s get one from the free library. Click on the Website image.
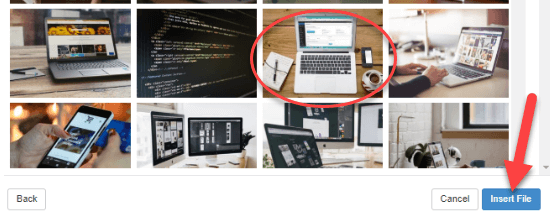
Another page opens with many to choose from. Click the one of your choosing and then click Insert File.
Drag the image to position it on the page.
Click File and then choose to Save and Publish.
In the upper right corner, click View Site to see how it looks so far.
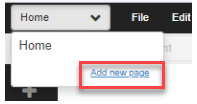
Let’s add a second page. Pull down the Home button and click Add new page.
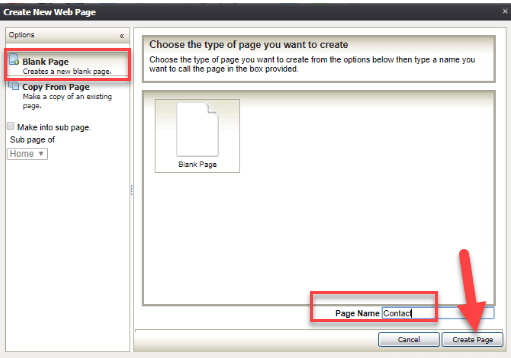
Choose Blank Page and give the page a name, then click Create Page.
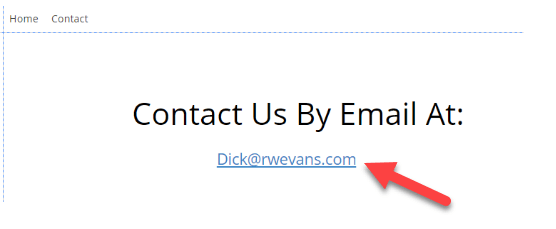
Notice a second tab has been created and you are at the new page to add content.
Notice the email address was automatically given a link.
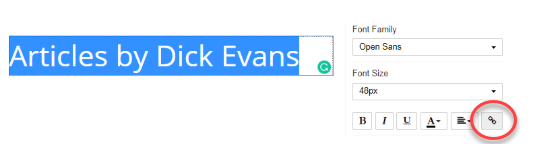
Now let’s add a third page. Let’s use the blank page template again and name it Articles. Create a title for this page.
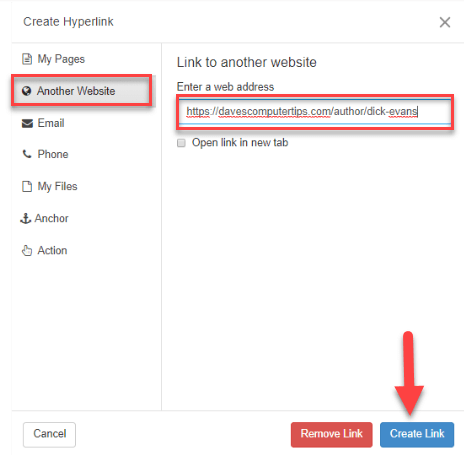
Select the text and click the link button to add the URL to attach to the text.
Choose Another Website and enter the URL to access the site, then click Create Link.
Save and Publish,
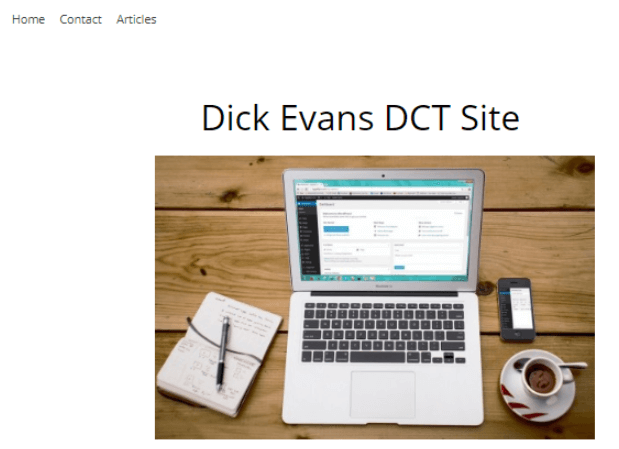
Then View the site.
We have created a three-page website with links to email and another website. I hope you stepped through it and created a simple site for yourself.
There is no requirement to purchase a domain name of your own or to pay for monthly hosting. If you have a domain name already, you can point it to your free site.
You can view this site at dickevans.webstarts.com.
I hope this added another useful tool to your toolbox.
Dick
—























Thank you so much for this post and the step by step instruction.
I have made 5 websites, but I am looking for to make one with member’s database. is there a way to make one without learning database mechanics?
thanks in advance