Did you know you can apply different page colors in the Edge browser?
Unfortunately, you cannot apply different page colors for different sites, once a page color has been set it is universal across all websites and pages. That said, a couple of the color options result in a pretty neat effect.
Apply Page Colors In Edge
- Go to Edge’s Settings (click the three little dots at the far right of the address bar and select Settings)
- In the left-hand panel, click Accessibility
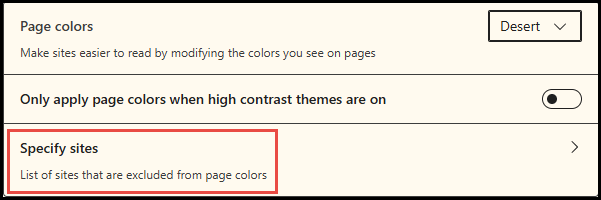
- Now in the main panel turn off the option to “Only apply page colors when high contrast themes are on”
- Then click the Off button under “Page colors” to expand the options menu
- The dropdown options menu includes Dusk, Desert, Black, and White
- Select your preferred color and you will see the changes in real-time
The Desert option looks a tad washed out to me (your mileage may vary) and the White option is not much different from the default. However, the Dusk and Black color options really make a page pop:
Unfortunately, image size limitations prevent me from including a full-screen example and the above screenshots do not really do it justice. Give it a try, I’m pretty sure you’ll be impressed with the result.
If you want to exclude specific sites from the color effect and display them as per normal, you can simply add the URL to a list of exceptions:
(the above screenshot was taken with the Desert color option enabled)
—